Blog Design Examples that Will Engage Users

Your blog post’s design and format set the tone for every resource you publish on your website. Even though the quality of content that you publish is the thing that draws your audience’s attention to a blog post and keeps them interested, the blog’s layout is also a big factor in keeping them engaged.
Text, images, and links must be optimized accordingly; otherwise, readers might abandon your blog post if it isn’t appealing, easy to follow or build up interest. That’s why, in this guide, we’ve compiled a list of the best blog design examples to help you design attractive blog posts for your audience.
Why is blog design important?
Blog writers and readers know that a blog design is just as important as the content we deliver. Besides being necessary for the reading experience, some elements can also help optimize your blog for search engines and make it easier to share.
A well-designed blog can increase your company’s credibility, as 48% of users associate website design with trust. A good blog design can boost brand loyalty and increase conversions, traffic, and shares in the long run.
5 Expert blog design tips for better engagement
People search for blogs to read content, usually to find the answers to the questions they have. Therefore, your goal as a blog owner is to create quality content with a layout that is easy to navigate. Now, let’s look at our tips to make your blogs more engaging and easy to read.
1. Design for readability
Readability is crucial in blog design as it directly impacts how readers interact with your blog and how much content they read. An easy-to-read blog ensures that your content is digestible and keeps them from leaving your site. Make it easy for your visitors to get the information they want; they’ll be happy reading your content and more likely to share it.
Here are ways to improve your content’s readability:
- Choose an appropriate typeface.
- Make sure headings and subheadings stand out to make more scannable content.
- Use white space to separate headings, paragraphs, and visual content like images and videos so readers can scan your blog page easily.
- Use empty space to help readers focus on the texts.
If your content is too wide, desktop readers must move their heads slightly to scan the text. This will increase the user’s cognitive load and make the content difficult to read. People won’t return to your blog posts when they struggle to read them.
2. Keep a consistent design
Visual consistency is crucial for your blog’s user experience and interface. A header or featured image can sometimes raise a considerable challenge for designers due to the different colors and contrasts that create a cluttered appearance.
Therefore, use a specific design and maintain a consistent color scheme that matches your overall brand concept. Visual consistency also highlights specific blog design elements, such as a call to action (CTA). By doing this, visitors can always identify important actions.
3. Maintain an easy-to-navigate layout
A well-structured blog layout is vital for the overall user experience, scalability, and readability. There are four important components to keep in mind for an effective blog layout:
- Header with a logo, basic navigation, and search
- Blog title at the top
- Main content (the blog post)
- Footer with secondary navigation, contact, social links, disclaimers, etc.
Sidebars are also important but not required, as they can help readers navigate through your content and offer the author information. This includes offering related content pages in a topic cluster. However, avoid external links such as social media accounts, as these will direct visitors away from your site, reducing the chance of converting them.
4. Create a visual hierarchy for blog layouts
Visual hierarchy reflects the importance of UI elements and content, which guides readers as they navigate a blog. Here are ways to create a visual hierarchy for blog layouts:
- Typography – Use different sizes and styles to differentiate headings, sub-headings, and body. You can also use different heading and body text typefaces to accentuate the difference further.
- Color and contrast – Use color to draw readers to specific content and create separation. This is especially effective for hyperlinks and CTA buttons.
- Spacing – Using whitespace around headings and paragraphs is standard practice to make more scannable content.
5. Reading patterns
Reading patterns are advanced user experience design techniques that are useful for creating blog layouts. An eye-tracking study in 2009 by the NN Group identified a few web page reading patterns that you can observe by tracking your blog’s readers:
F-pattern
The most common reading pattern for blogs. Readers usually begin by scanning left to right at the top of the page before scrolling down the page until they find a subheading or text they find interesting. Then, they’ll scan left to right again. They’ll repeat this process until they find what they’re looking for.
Spotted pattern
The reader will scan the page to find a specific word or content. This is why visual hierarchy is crucial for blog posts, as it lets people skim pages and complete tasks quickly. For example, if you’re a SaaS company writing a blog about your new product, emphasizing the features throughout the blog will help answer any questions your readers have in mind.
Layer-cake pattern
Users like to scan every heading and subheading to find a specific topic. This eye movement creates a layer-cake effect in the eye-tracking software, revealing that descriptive headings are crucial when creating blog layouts.
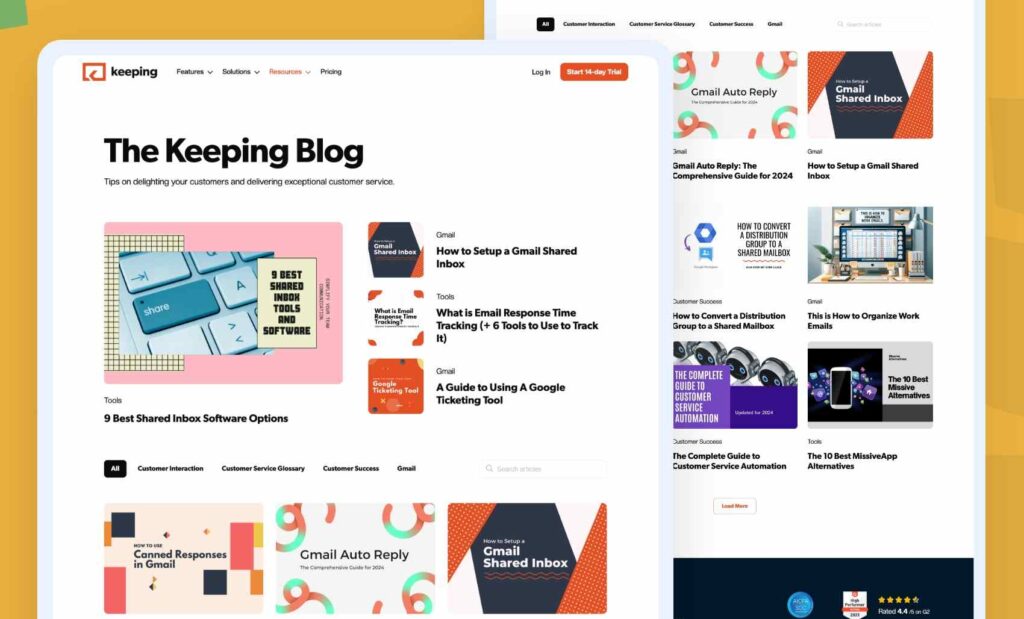
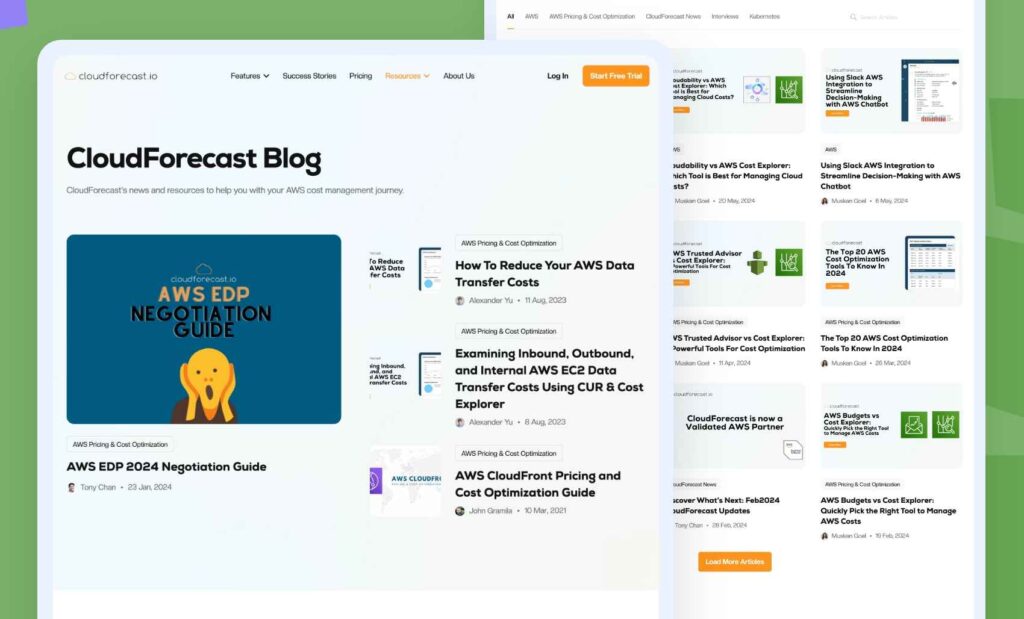
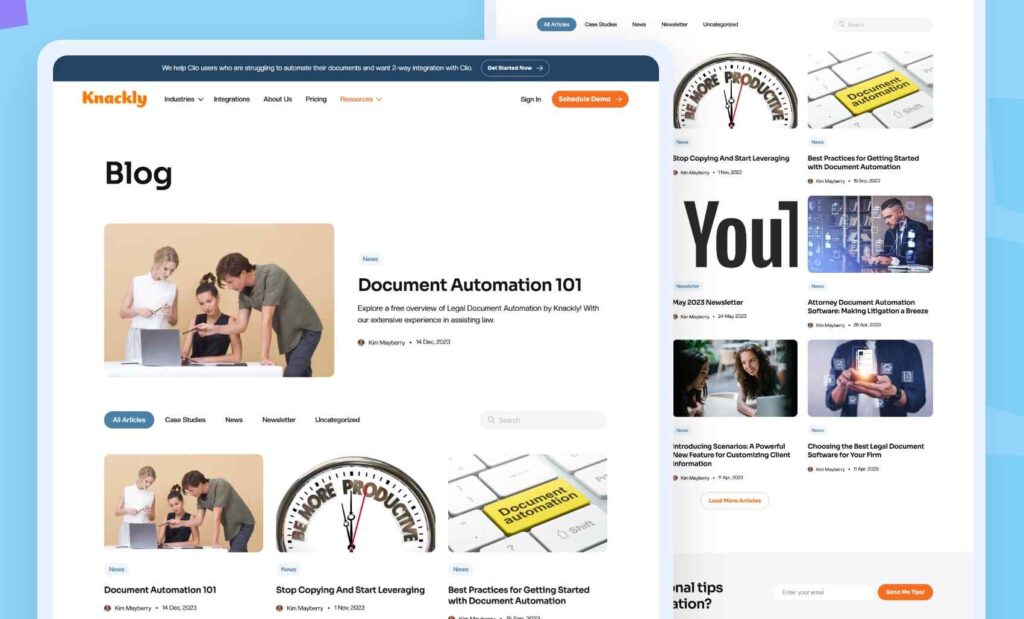
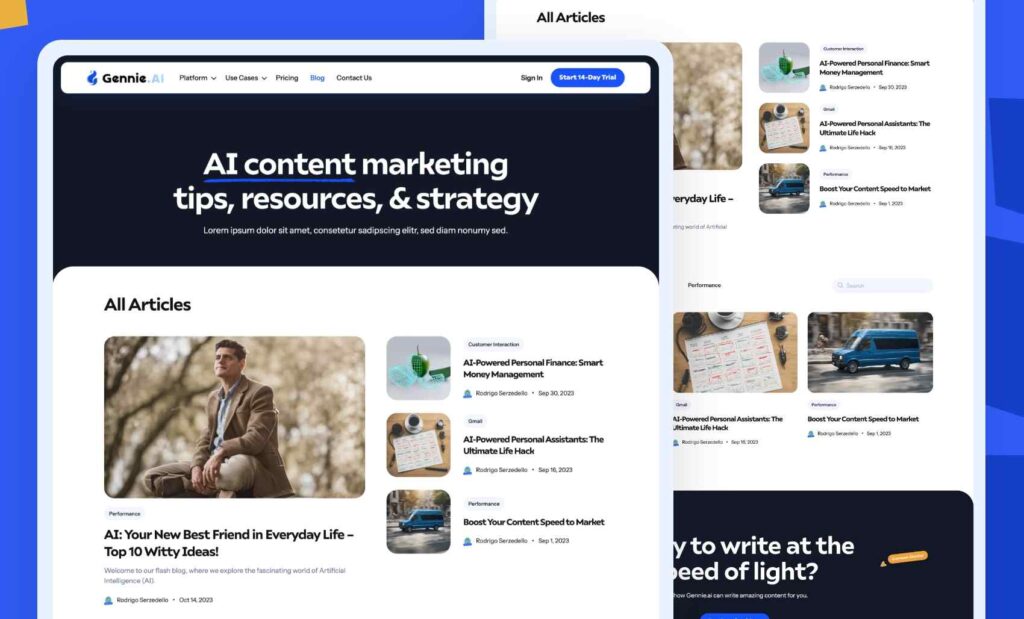
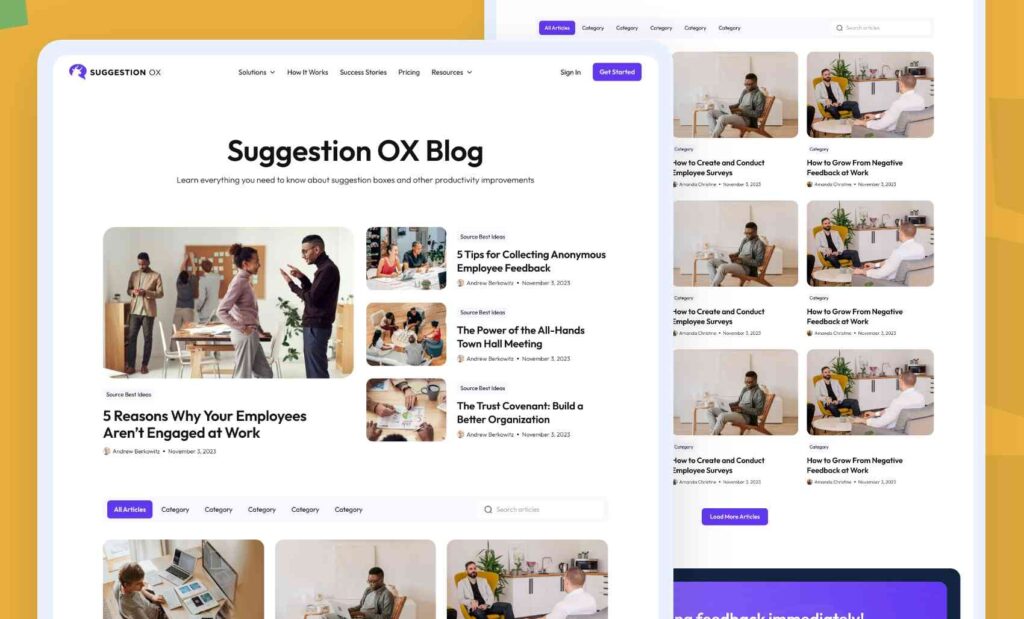
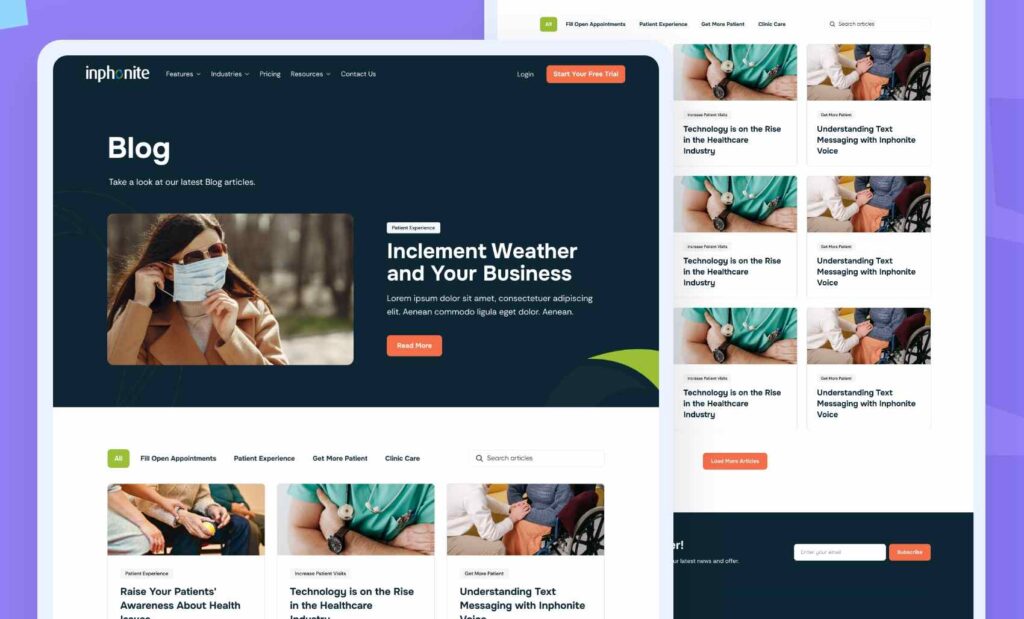
Web blog design examples to inspire you
Check out our gallery of exceptional blog designs for inspiration before creating your own blog.






Create your best blog today!
Building a beautiful blog isn’t only about looks. If you want your visitors to fall in love, your blog must match the needs of your users. What’s most important to them? And what does your content offer that no one else does?
Take inspiration from our tips and use them to create blogs that will connect to your audience, improve your blog design, and eventually grow your readership.